 Codigami
Codigami
 Codigami
Codigami
Codigami uses an AI sandbox to convert your Figma mockups into clean, production-ready code. No more copy/pasting screenshots - just design and deploy.

Codigami bridges the gap between design and development with an agent that actually understands your design intent.
Our AI agent automatically makes the necessary backend changes to implement your designs, handling server-side logic and API updates.
The agent asks questions and provides real-time updates as it works, ensuring you stay informed and can guide the process.
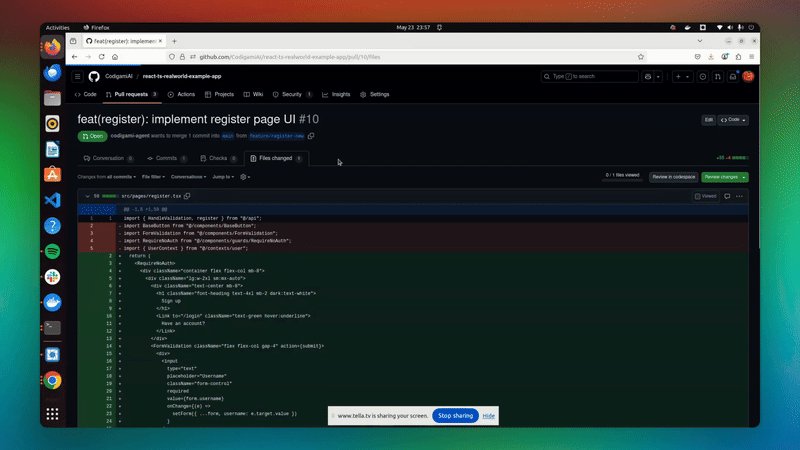
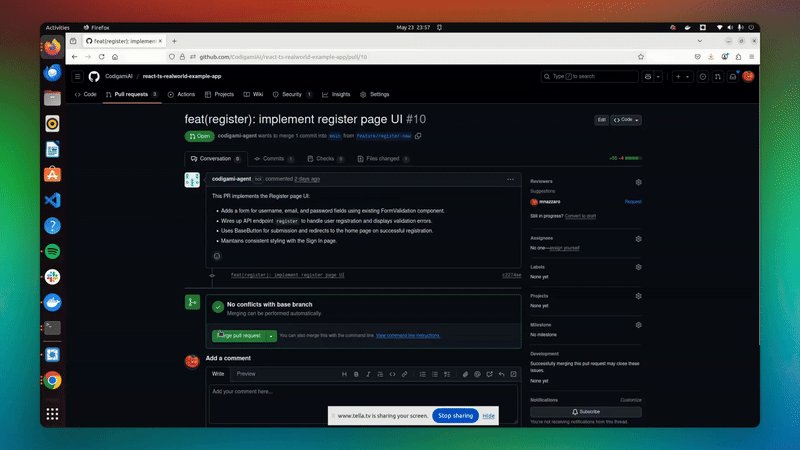
Seamlessly connects with your codebase through GitHub, automatically creating pull requests for review and deployment.
Choose your preferred tech stack. Generate code for React, Vue, Angular, or plain HTML/CSS - all from the same design.
Works directly inside Figma. No need to switch between tools or export designs to external services.
Our sandbox environment allows our agent to run your code in dev mode like a real developer, and check its work in the browser.
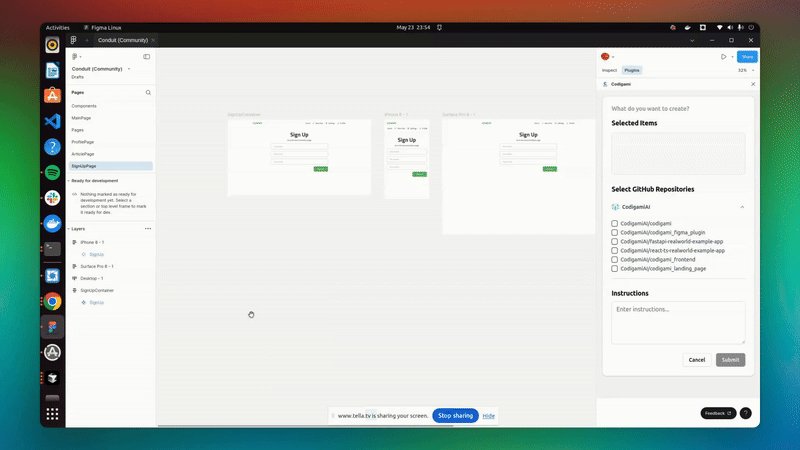
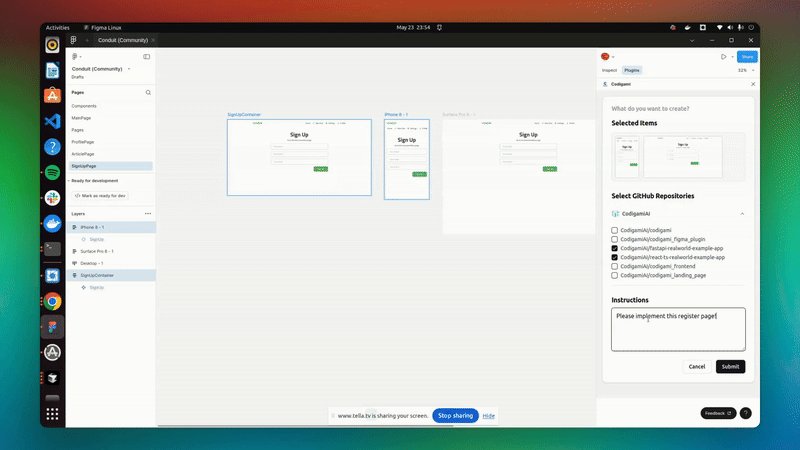
Converting your Figma designs to code is as simple as 1-2-3 with our intuitive plugin.
Connect your GitHub repository to Codigami for seamless code integration.
Choose the components you want to convert using our Figma plugin.
Our AI creates a pull request with the generated code for you to review and merge.
Be among the first to access Codigami when we launch. Get exclusive early access and free credits!
We'll notify you as soon as Codigami launches. No spam, we promise!
Join thousands of developers and designers who are already in the beta.
Join Beta